Nick Diego is a WordPress developer who works at Automattic and owns several plugins published in the WordPress plugin repository, but in our opinion, two of them really stand out. One is The Icon Block, and the other is Block Visibility. In this post, we’ll show you the amazing features of Block Visibility and what you can do with it.
What is Block Visibility?
Gutenberg, the WordPress block editor, is improving little by little, and it’s already much better than any page builder (Elementor, Divi, WPBakery…) in terms of performance and simplicity. But it still lacks a few features, like the ability to show or hide blocks based on specific conditions. That’s exactly what Block Visibility solves.
Block Visibility is a plugin that integrates with the WordPress block editor (Gutenberg) and lets you apply visibility conditions to any block. This includes native WordPress blocks, third-party blocks, and even block-based widgets.
The best part? The plugin used to have a paid version, but not long ago, Nick decided to make it completely free. So now we can all enjoy features like:
- Hide blocks for all users
- Schedule when blocks should appear (date and time)
- Show or hide blocks based on screen size (mobile, tablet, desktop)
- Show or hide blocks depending on whether the user is logged in
- Show or hide blocks for specific roles or users
- Show or hide blocks based on URL parameters
- Show or hide blocks depending on content type or attributes (taxonomy, archives, pages, posts…)
- Show or hide blocks based on the referring domain/URL
Here are a few examples of how you might use it:
- You can create a button block that only appears on mobile devices to improve navigation.
- You can display a testimonial block only to users who aren’t logged in, to help build trust with new visitors.
- You can show a special offer block only to users coming from a specific marketing campaign.
- Since Block Visibility is compatible with Advanced Custom Fields (ACF), you could even display a video block only to users who have completed a specific ACF field.
Why is Block Visibility so good?
First of all, because it wasn’t created by just anyone. Nick Diego has appeared on several podcasts, spoken at WordCamps, and has worked (or currently works) for WP Engine and Automattic. He’s a strong advocate for Gutenberg, and it shows in his plugins.
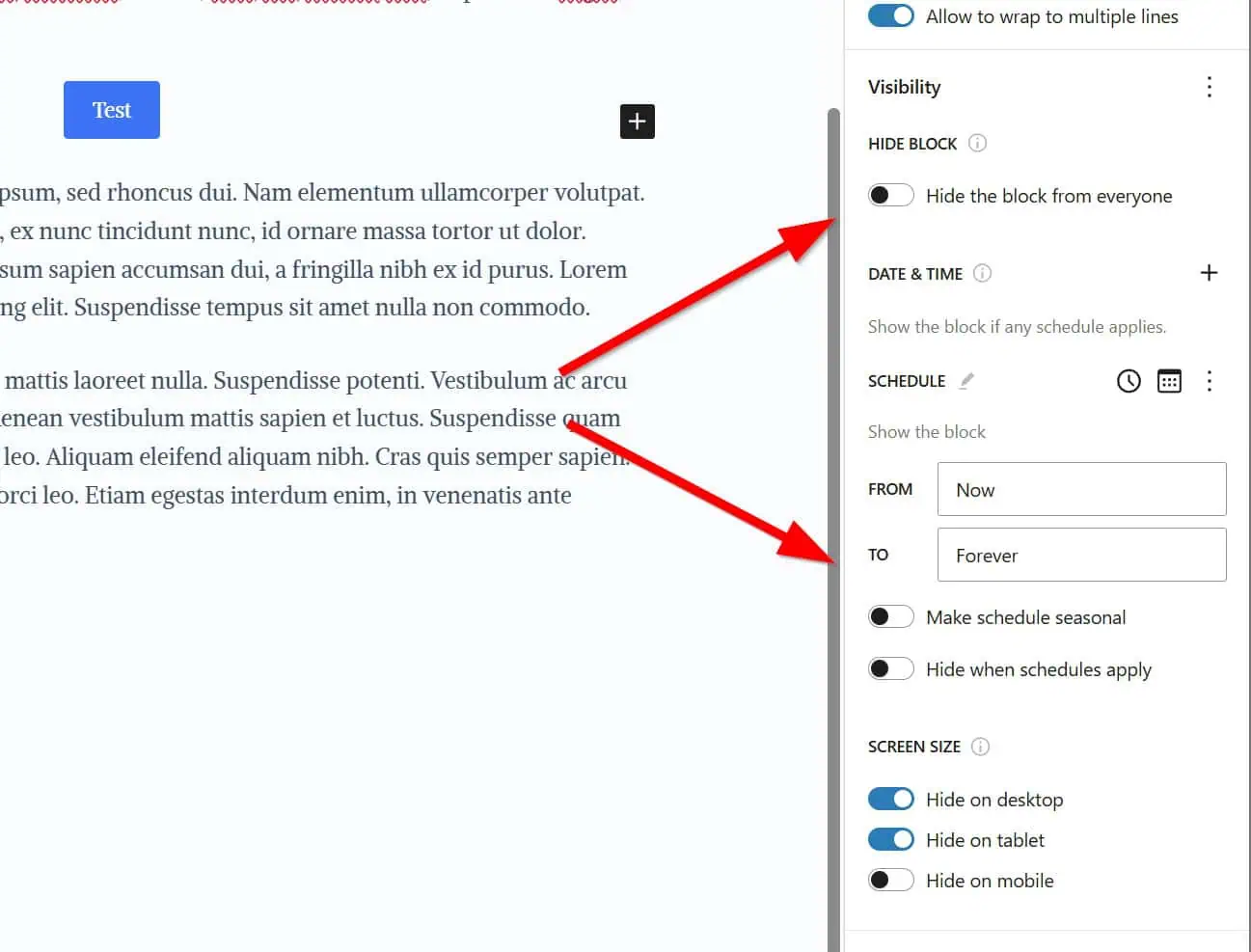
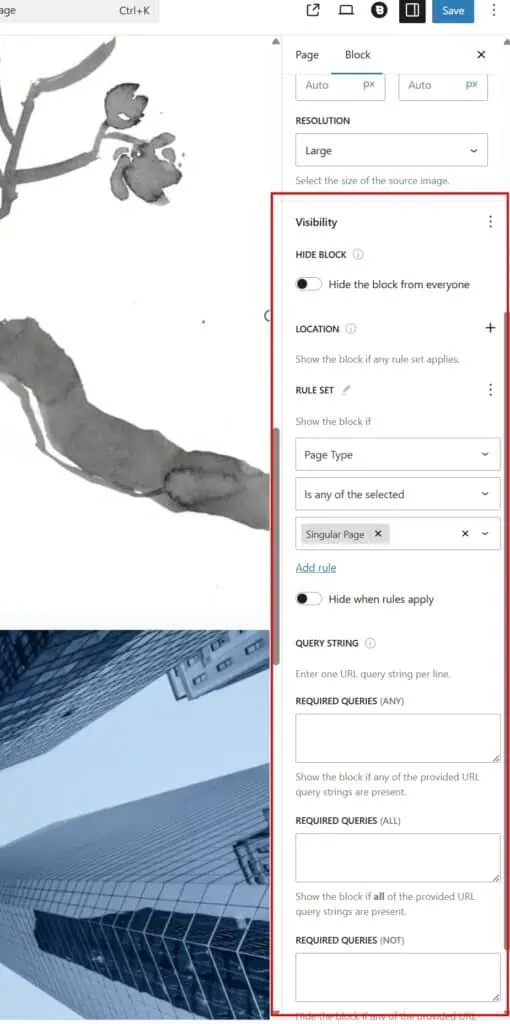
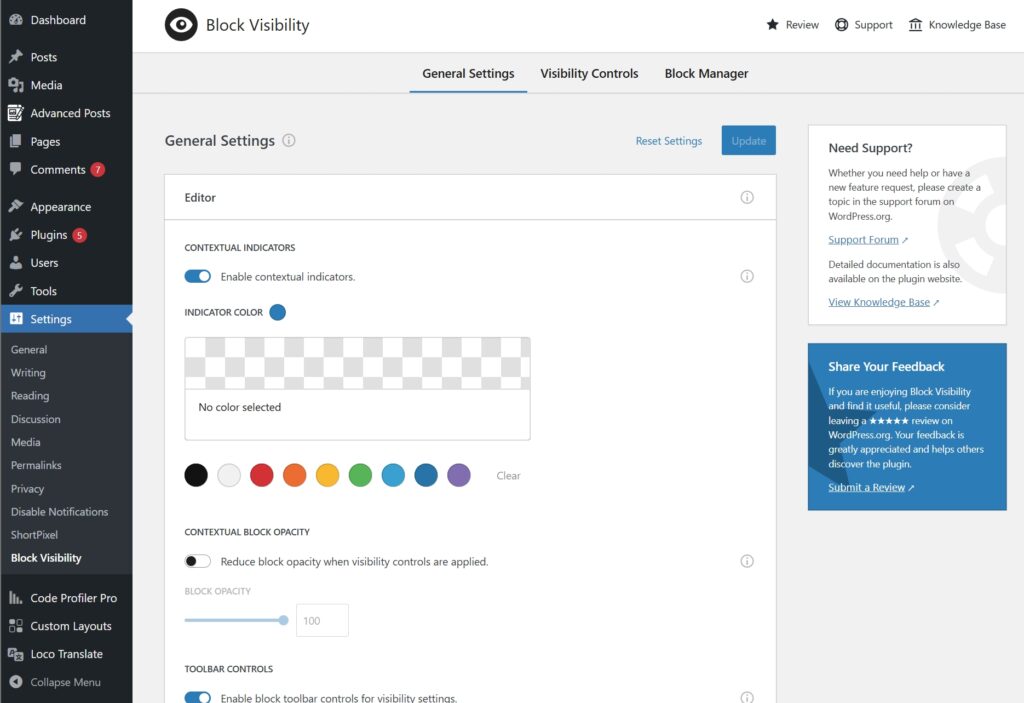
Block Visibility is fast, lightweight, and what we value most is how seamlessly it integrates with the Gutenberg editor. A picture is worth a thousand words. Well, two pictures in this case. You can see that it follows WordPress’ design and user experience guidelines. In other words, it doesn’t feel like a plugin.


And besides not adding any new user interface, it also lets you delete all plugin data upon uninstall. That way, you make sure your database stays clean. Every plugin should include this option, but very few actually do…
How does it work?
Easy. Let’s use an example where we want to show a button only on mobile devices.
- Install the plugin.
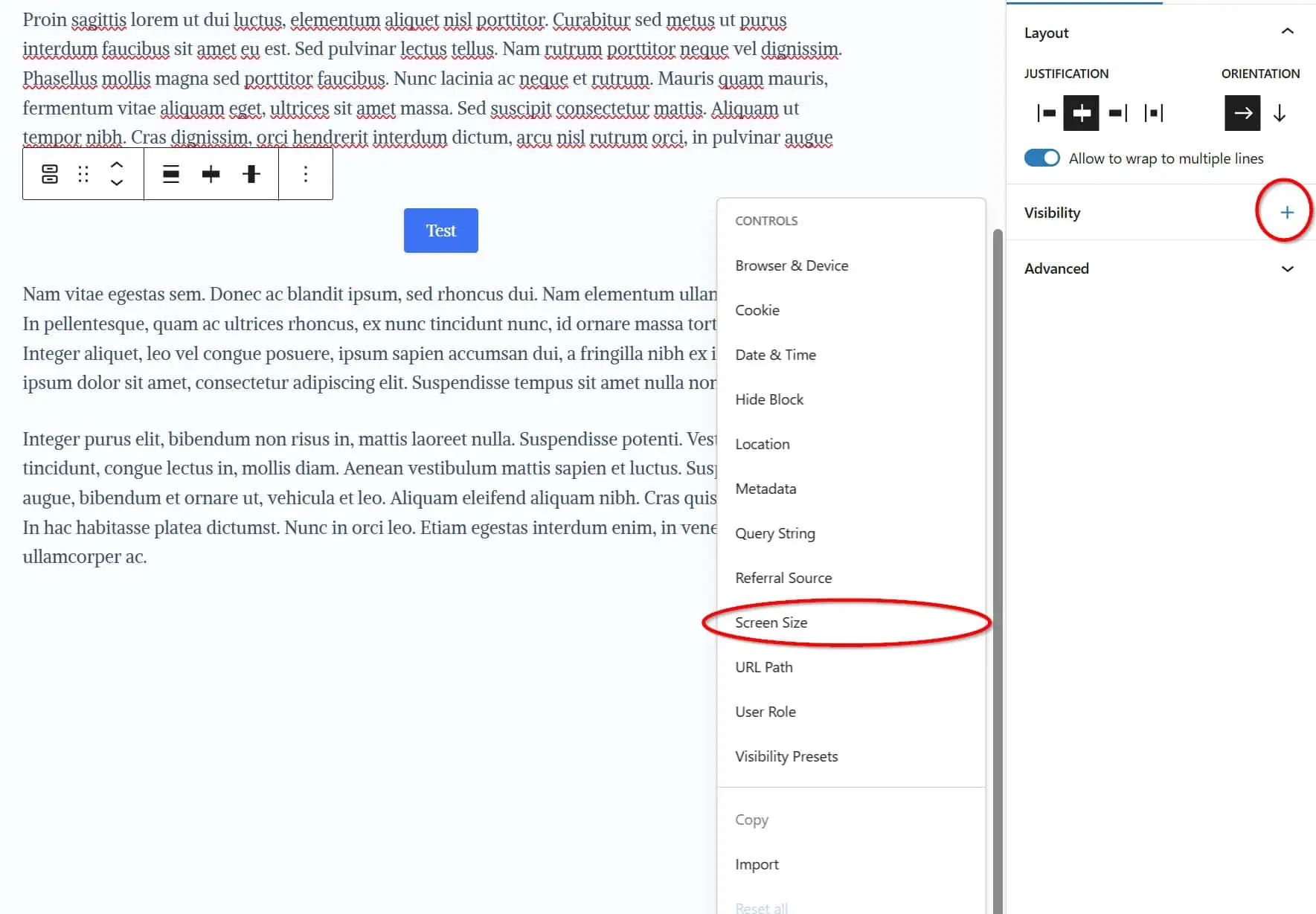
- Go to the page where the button is located, and in the right sidebar settings, click on “Visibility.”
- Select “Screen Size.”

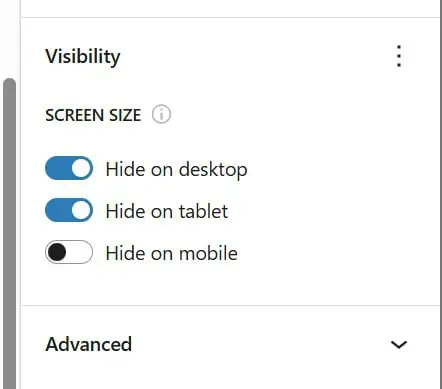
- Choose “Hide on desktop” and “Hide on tablet”, like this:

- That’s it. Just save the changes.
You can do the same with any condition you want.
And if that weren’t enough, the plugin’s settings make it even more versatile. From there, you can:
- Customize how blocks with visibility conditions appear inside the editor.
- Restrict visibility controls to certain user roles (Administrator, Editor, etc.)
- Enable or disable specific conditions. For example, if you know you’ll never use the “logged-in users” condition, you can disable it so it won’t even show up in the editor.
- Define what the plugin considers mobile, tablet, or desktop by setting your own screen width breakpoints.
- Choose which Gutenberg blocks can have visibility conditions applied to them.
Try the Block Visibility plugin for free: https://wordpress.org/plugins/block-visibility/