When creating a child theme in WordPress, there are a few things to keep in mind, but probably the most important one is to remember to import the CSS styles from the parent theme. So, the obvious question is: how do you load them in the child theme?
How not to do it
The simplest method, and the one most commonly found on the Internet, is to use the @import rule in the child theme’s style.css file:
@import url('../my_theme/style.css');This method is no longer recommended, as it increases the page load time and doesn’t work well in older browsers.
The correct way to do it
The correct way to include the CSS styles in the child theme is as follows:
- Open the
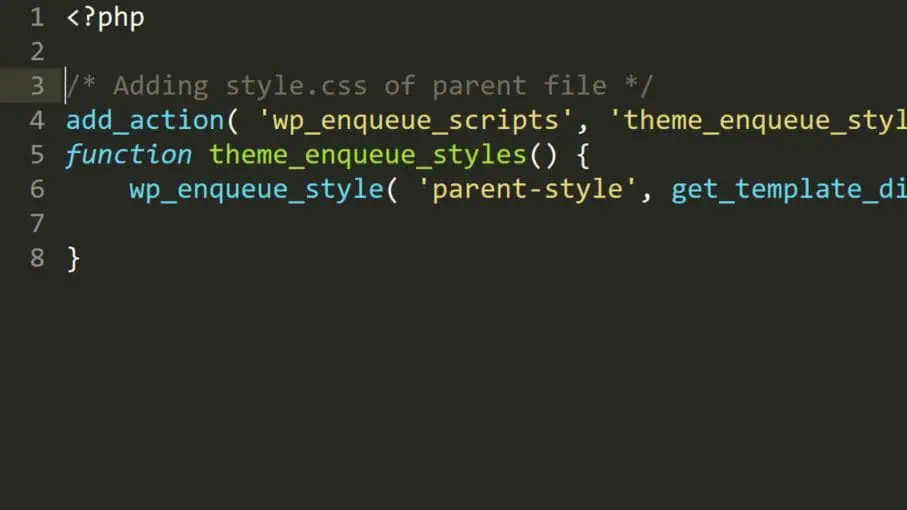
functions.phpfile of your child theme. - Add the following code:
/* Import CSS styles from parent theme */
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
if ( is_rtl() ) {
wp_enqueue_style( 'parent-style-rtl', get_template_directory_uri() . '/rtl.css' );
}
}Additionally, with this code snippet, we’ll also be importing styles for RTL (right-to-left) languages like Hebrew and Arabic.