When it comes to WordPress Speed Optimization, there are many techniques used to improve many aspects of a website. However, one usually hits a wall when external resources appear.
External resources are difficult to optimize. Period. By definition (“external”) they are not something you are supposed to optimize. We are talking about files that are loading from other places that are not your web server:
- JavaScript files used to track your users (analytics): Google Analytics, Facebook Pixel…
- Fonts: Google Fonts, Font Awesome…
- Images, CSS and other JS files loaded by ads
- JavaScript files and others from your embedded social network boxes: Facebook, Twitter, Instagram…
- All kind of files loaded by embedded videos: YouTube, Vimeo…
Fortunately, the WordPress community is awesome and its developers even more, so we have some tools that may help us optimize these.
Google Analytics
Almost everybody is using Google Analytics (it’s free!) so it is very easy to set it up on your WordPress website. It’s a matter of copy-pasting a block of code to the head of your pages.
However, implementing Google Analytics the official way means that every page load will request at least one external file from Google’s servers, called analytics.js. This external request is costing some load time, so it would be much more efficient to host the file on your local server.
There are several tools to take care of this, but our favorite is CAOS by Daan van den Bergh. His plugins are very well coded, they are light and very useful.
Just install the plugin, follow these instructions and you will be set! Of course, after configuring CAOS, you will have to uninstall or remove the plugin or code you were previously using. Otherwise your analytics will duplicated!
Google Fonts
Almost every theme out there includes support for Google Fonts. That provides a good flexibility in terms of design, because the user can choose from more than 1000 different fonts for free. The downside is that these Google Fonts are almost always loaded directly from Google’s servers, and again that will be slower than if the fonts were hosted on your own server. If your theme includes support for locally hosting these Google Fonts, like Blocksy, then you should take advantage of it. But if not, Daan again provides an excellent plugin for this: OMGF.
The plugin is as easy to install and configure as CAOS. Just follow its user manual and you will be ready to go.
Delay the loading of JavaScript files
JavaScript is hardly ever crucial to be loaded right away. What the user expects is to see a webpage painted as soon as possible, and that includes your CSS, fonts and HTML. But all the extra secondary functionality (see the list above) provided by external JavaScript files can easily be delayed 5 or 10 seconds. This way we give priority to the local and important stuff, and once the site has been loaded, we can say “okay, load the rest unimportant stuff”.
It’s important to notice that we are not deferring the loading, but delaying. The defer attribute that one adds to an HTML tag tells the browser to download the script when found and execute it when the HTML parsing is completed. When we delay the scripts, those scripts won’t be executed until there is a user interaction, which is an event like scrolling, touch input, mouse hovering, etc, or until 5 seconds later if there is no such user interaction.
For this we can use a very useful plugin called Flying Scripts. It’s a very simple and small plugin that does an excellent job.
Listing external resources
First, we need to know exactly what resources to add to Flying Scripts.
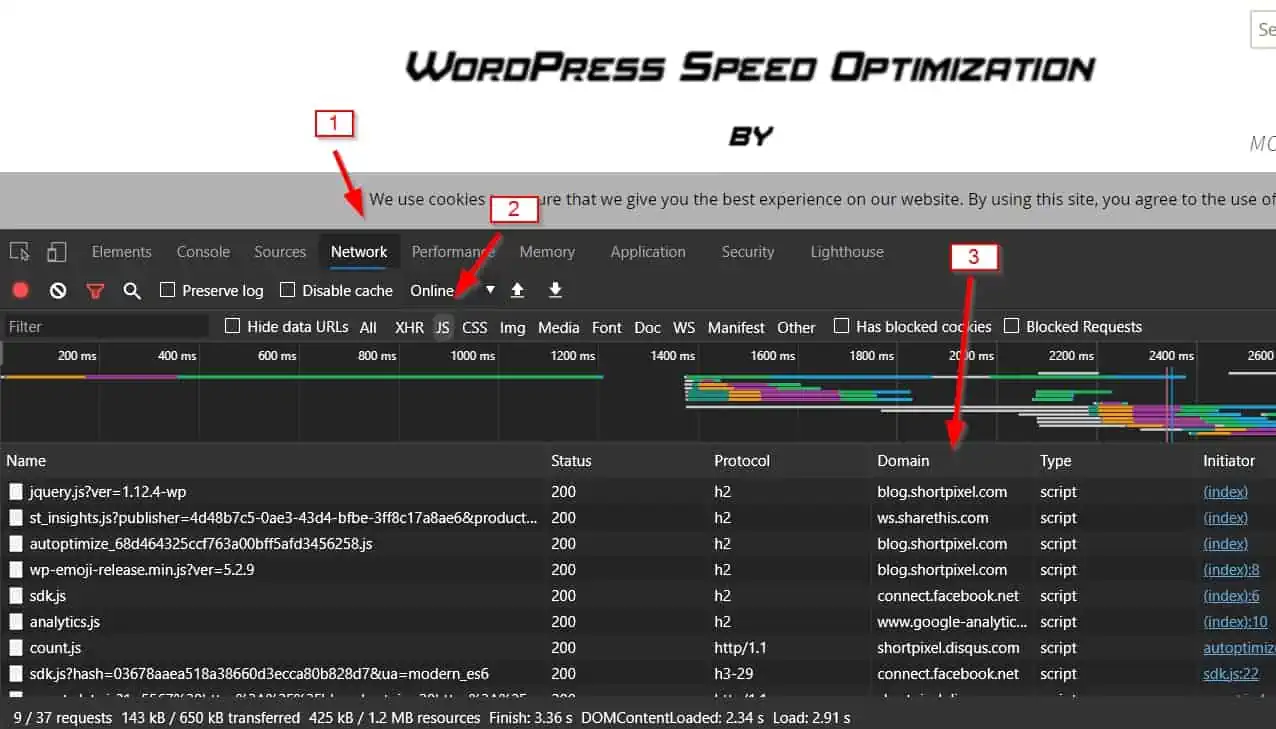
- Open an Incognito/InPrivate window and press F12 to open the Developer Tools
- Go to your site
- Click on Network, then JS and then look at the Domain column

Write down every domain that is not yours. On the image above we can see sharethis.com, facebook.net, google-analytics.com and disqus.com. All of those can be delayed, because they do not need to be immediately loaded; they provide sharing features, analytics reporting and comment functionalities.
Applying the list
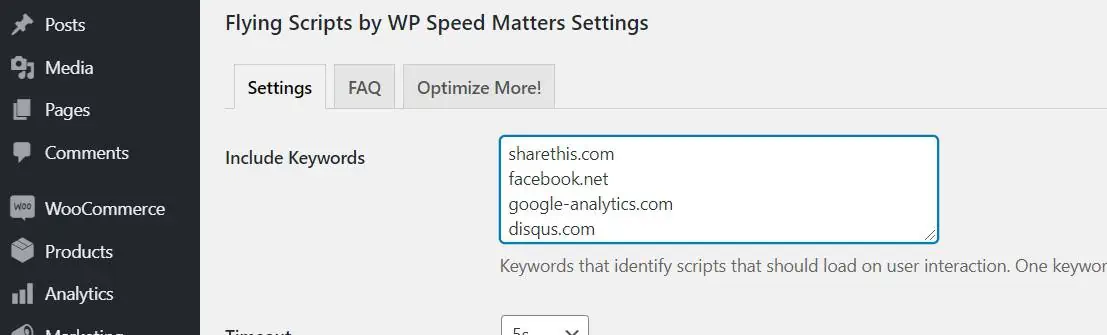
Now, go to your site, Settings > Flying Scripts and simply add those domains to the list. Like this:

That’s it. Now the external resources from those domains will be delayed 5 seconds (you can change the time, but 5 or 10 seconds should be enough).
If you notice that something breaks on your website, remove every line until the functionality is restored; you will have found then the external resource that shouldn’t have been delayed 😉