When we talk about improving your website’s performance, usually you read about minifying and combining CSSCSS CSS is a design language used to control the appearance and formatting of a website. It's used to define colors, typography, layout, and other visual aspects. CSS is either inserted directly into the HTML code or can be added as external .css files referenced by the HTML code. and JSJS JavaScript, abbreviated as "JS," is a programming language used to create interactivity on websites. It allows you to add elements like animations, dynamic forms, and real-time updates without needing to reload the page. JavaScript, like CSS, can be inserted directly into the HTML code or can be added as external .js files referenced by the HTML code. files, or enabling compression, or optimizing your images.
However, there are many little things you can do in addition to those. One of them is implementing preconnect on your site.
What is preconnect?
Preconnect tells the browser to establish an early connection to external domains, which includes the DNS lookup, TCP handshake, and optional TLS negotiation. This is time you will save when loading a page. To illustrate this, let’s do a simple test.
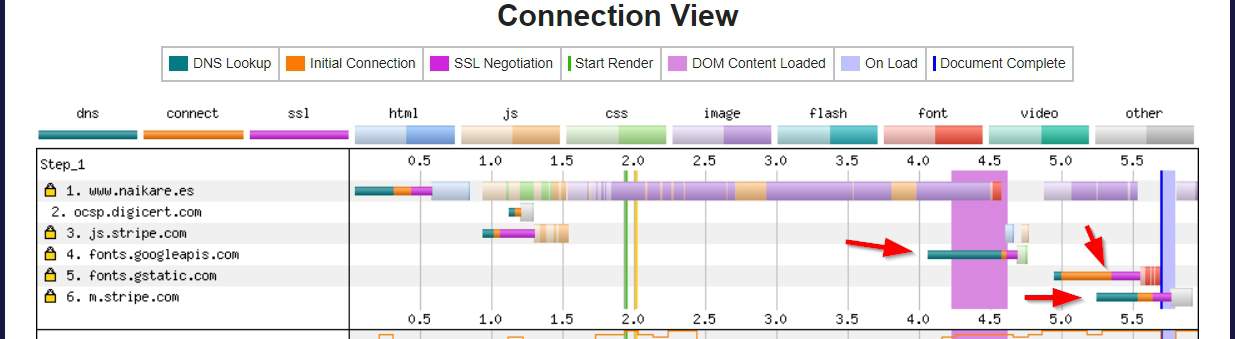
The following screenshot shows a regular website making three calls to m.stripe.com, fonts.googleapis.com and fonts.gstatic.com. As you can see, the DNS lookup, initial connection and SSL negotation is done when the resource needs to be loaded, which is late in the loading process.

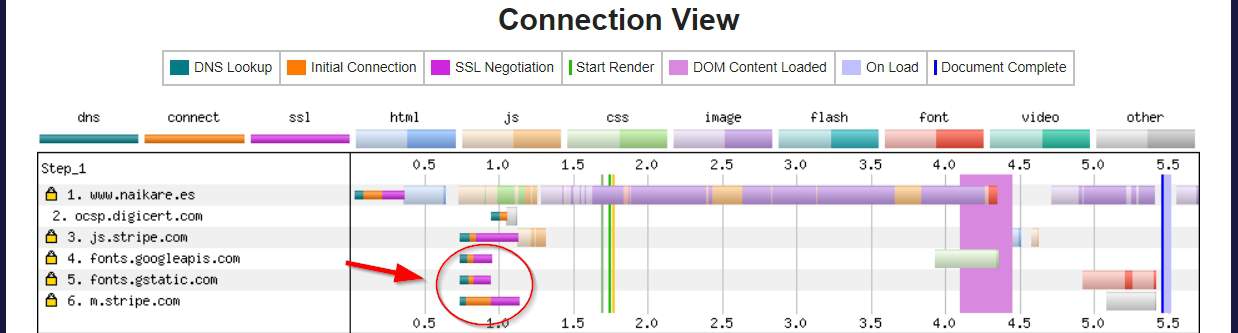
Now, if we preconnect to those external resources, we get the following:

The difference is clear, preconnect allows to do the DNS lookup, initial connection and SSL negotation in the background when the page is loading, so later in the loading process those 3 tasks will be already done, and the only thing the page will need to do is to load the actual content.
The result is a better loading time, or in other words, you will improve your site performance.
Do not preconnect everything!
You should not preconnect to all your external domains.
It might be contradictory, considering that we just proved that preconnecting improves the loading speed. However, you should know that
- browsers close any connection that isn’t used within a few seconds.
- there’s a limit on the number of simultaneous connections in browsers.
Therefore, as a rule of thumb you should only preconnect to the 3 or 4 most important external domains. Preconnecting to everything may actually slow down your website.
How to implement it?
Following the previous example, the goal is to enter the following lines between the tags <head> and </head> of your site.
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin="anonymous">
<link rel="preconnect" href="https://m.stripe.com">You should add a line for each external call. In our case, we implemented preconnect to 3 external domains.
If you pay attention to the middle line, you’ll see the attribute crossorigin. When to add it? When the resources on the connection are downloaded using CORS. If the assets use CORS, crossorigin is needed. If CORS won’t be used, crossorigin should be omitted. If you are not sure, you can try with and without, and check which one works 😉
To add those lines, we have two methods.
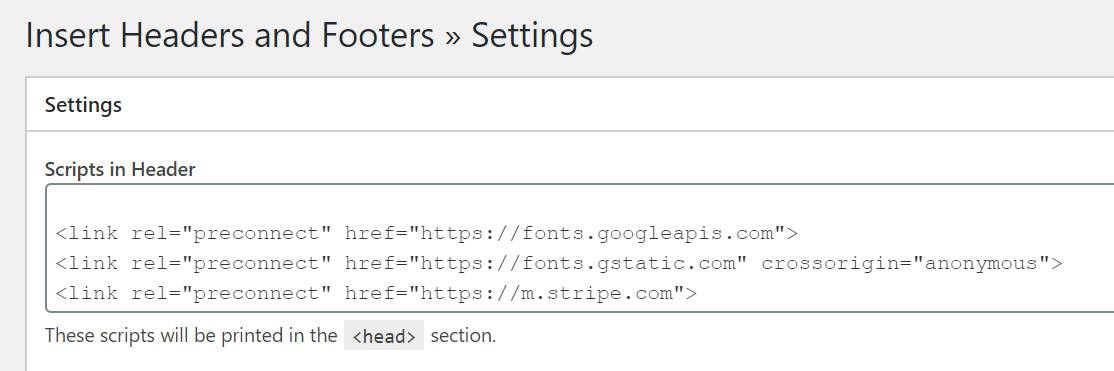
1 – Use a plugin like Insert Headers and Footers. Install, activate it, go to Settings and add the code in the first box.

2 – The recommended method, but for advanced users: Edit the functions.php file of your child theme and add the following piece of code.
function shortpixel_preconnect() {
echo '<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin="anonymous">
<link rel="preconnect" href="https://m.stripe.com">';
}
add_action('wp_head', 'shortpixel_preconnect', 0);