Spoiler alert: There is no magic button that will lower your INP. You need to optimize your website as a whole to do it.
Recently, Google introduced a new metric called Interaction to Next Paint (INP) that is part of the Core Web Vitals, which measures how quickly your website responds to user interactions. In this post, we explain what INP is and how you can optimize your WordPress website to improve your score as part of WPO (Web Performance Optimization).
In this article:
What is INP?
INP is a Core Web Vital that measures how quickly your website responds to user interactions (clicks, taps or keystrokes), also known as responsiveness. Responsiveness is measured in three stages:
- Input delay: The time it takes for the browser to register a user interaction.
- Processing time: The time it takes the browser to process the interaction and generate a response.
- Presentation delay: The time it takes the browser to display the response on the screen.
It’s important to understand that INP doesn’t measure the total time it takes for an action to be completed, but the time between the user interaction and the next visual feedback. Let’s say you have an online store and a customer adds an item to the shopping cart. Let’s say adding an item to the cart consists of clicking the “Add to Cart” button, seeing a spinning wheel and adding the item to the cart. In this case, INP measures the time between clicking the button and the next visual cue, the spinning wheel. It’s not important how long it takes for the item to actually be added to the shopping cart, but how quickly the user receives visual feedback.
A good INP value is under 200 milliseconds. If your INP value is higher, it means that your website takes too long to respond to user interactions, which can lead to a poor user experience.
Keep in mind that the INP value is determined by computing all interactions on a page. Of all these interactions, one with the worst responsiveness is reported as the INP.
How to optimize the INP score for your WordPress website
As you have read in the first line of this article, improving the INP is not an easy task because it depends on many aspects. On some pages, the interaction in question depends on the theme, e.g. opening the mobile menu. Therefore, it is advisable to use a fast, light and optimized theme. However, on other pages, the interaction depends on plugins, such as changing the image in a slideshow, and in this case, in addition to optimizing the images, we must also choose a good plugin. In summary, it is the combination of many aspects that ensures that your website responds well and therefore your INP is reduced.
Since the INP measures responsiveness and JavaScript is the major responsible for interaction with the page, reducing the amount of JavaScript executed, optimizing it and making it more efficient is almost always the direct way to reduce the INP. This, unfortunately, is easier said than done.
Let’s take a look then at the things you can do to optimize your WordPress website for INP.
Use a performance-optimized theme
Choosing a lean and performance-oriented theme is crucial for optimizing your site’s speed. Performance-optimized themes are designed to minimize unnecessary code and features to ensure faster loading times. These themes typically emphasize efficient code, minimal design elements and compatibility with other optimization techniques such as lazy loading and resource minification so that responses to interactions occur as quick as possible.
Accelera was created with Blocksy, which we believe is the best theme currently available. But there are many others you can use. Here is a list of the themes we’d recommend to improve INP and your web performance in general:
- Blocksy
- Neve
- GeneratePress
- Suki
- Kadence
- Genesis
- Astra
- Any standard WordPress theme (Twenty Twenty-Two, Twenty Twenty, etc.)
- Storefront
Important! Do not use Divi, Elementor, Enfold, Avada, WoodMart or any other extremely popular (and bloated) theme if you care and want to have a good loading time and INP! Even if all themes claim to be the fastest, this is almost always a marketing tag line.
If you are currently using another theme and/or a page builder, and would like to redesign your site with the new theme, read more on how to rebuild your site without a page builder.
Use as few plugins as possible
Every plugin you add to your WordPress site brings additional code and functionality that can slow down your site’s performance, especially if it’s a large plugin (WooCommerce, WPML, etc.) or if it’s poorly coded. It’s important to assess the necessity of each plugin and remove any that aren’t essential to your site’s functionality. If you only use the most important plugins, server requests, database queries, JavaScript and the overall size of the site will be reduced, which will result in a better INP, among other things.
Imagine, for example, that every time you add a product to the shopping cart, not only a confirmation signal is displayed to let you know that the product has been added correctly, but also an internal event is registered in a plugin that you have installed to track what your users are doing. This plugin is probably adding a small delay and affects the INP, and you may not need it at all. So ask yourself: Do I really need this plugin?
Image optimization
Large and non-optimized images are a common cause of slow loading times on websites. Probably even the most common, as images typically account for more than 90% of the size of your website. It is therefore essential to reduce the weight of the images so that they are displayed as quickly as possible. Especially in galleries and slideshows, where they are part of the interactivity that the INP measures.
Optimizing images is all about reducing their file size without sacrificing quality. This can be achieved through compression techniques, resizing and choosing the right file format (e.g. JPEG, WebP, AVIF).
We recommend that you use ShortPixel to optimize your images. ShortPixel is the most complete solution for your WordPress website and ensures that your images are web-ready without manual intervention.
Reduce render-blocking resources
Render-blocking resources block the browser’s main thread and therefore delay the initial rendering of a webpage, negatively impacting the perceived loading speed. These resources, such as CSS and JavaScript files, prevent the browser from displaying content until they are fully loaded and processed. And the last thing our INP needs is something that delays the display of content in the browser.
Reducing render blocking resources is quite tricky in itself, as it involves various optimization techniques. Usually, CSS and JS files are the resources blocking the rendering. And CSS and JS files come from four different sources: WordPress, the theme, plugins and third-party services.
First, we invite you to read this article about how to optimize the third-party (or external) resources. As for WordPress, the theme and the plugins, there are a number of techniques:
- Defer the JavaScript execution.
- Delay the JavaScript execution (although be careful with this, keep reading to know more).
- Choose a good theme. Properly optimized themes are not bloated and only load the necessary resources.
- Use as few plugins as possible.
- Use good plugins.
- Use critical CSS and defer the loading of non-critical CSS.
- Reduce the unused CSS, which is a very common issue with all the heavy and un-optimized themes. Be careful with the automated tools that take care of this too, as it is easy to run into over-optimization problems and you may end up with an even higher INP!
Keep third-party code under control
Third-party resources are a real pain when it comes to optimizing the performance of a website. We have little control over them because they are not hosted on our server, and they significantly bring down all the metrics (well, technically they bring them up). We’re just told to add a specific script to our site, and then the script loads whenever it wants and executes code that we have no control over.
In most cases, such as analytics scripts, third-party fonts or external reviews, the solution is as simple as either hosting the scripts locally or delaying their execution so that more important resources take precedence.
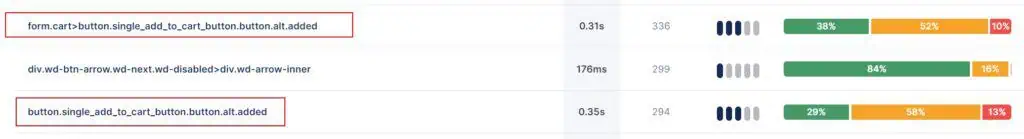
However, there are also some cases in which this does not work. Let’s illustrate first this with a real-world example:

We can see that the interactions with these two elements are mostly in need of improvement. And the selector clearly points to the “Add to Cart” button. Why is that? It turns out that the client has installed a script from Microsoft Clarity on the website that tracks user behavior, and this includes the “Add to cart” button. Every time the customer adds something to the cart, Clarity runs in the background and sends events to Microsoft before the next paint, and all this processing adds up to the INP.
Another very common example is cookie banners. For legal reasons, many websites need to prevent third-party code from loading unless the visitor clicks the “Accept cookies” button. And when that happens, all third-party scripts and resources are loaded immediately. The browser’s main thread is then busy processing all this code before the next paint, resulting in a high INP attributable to the “Accept cookies” button.
To solve these cases, you have three options:
- Either stop using as many third-party services as possible,
- inform the developers and hope that they optimize their code,
- or accept that certain pages will have a high INP. In fact, you’ll find that many news sites have a high INP because they load a lot of third-party scripts and cannot go without them.
Reduce the usage of iframes
Iframes (“inline frames”) embed external web content into a web page, but they can and will cause a performance overhead, especially when loading content from third party sources.
The problem with this is that INP also measures interactions in iframes. So if you load a website within your website and take into account that INP reports the slowest interaction, your INP will most likely suffer.
In short, instead of using iframes, consider whether styling a good old link together with an image will be enough.
Be careful when delaying JavaScript execution
A common tactic that is growing in popularity is delaying JavaScript execution of all JavaScript files (not just the external ones) until a user interaction occurs. This is possible to do with Perfmatters, Autoptimize Pro, Flying Scripts or LiteSpeed Cache. In our experience, delaying all JavaScript files can lead to many functional problems if you don’t know what you’re doing. We therefore believe that a better approach to dealing with JavaScript files is simply to use good themes and plugins.
However, let’s imagine that delaying JavaScript is a must on your website. JavaScript is responsible for almost all of the interactivity on the website. Now, if you delay the execution of e.g. the JavaScript file responsible for opening the mobile menu and/or if the plugin responsible for it doesn’t run the respective JavaScript code as soon as there is a user interaction, the INP value can increase. It is therefore important that we pay very close attention to which files we delay.
Reduce the DOM size
The Document Object Model (DOM) represents the structure of a web page, and too large a DOM size can affect performance, especially on devices with limited resources. Why can this affect performance? Because the browser needs more time to display page changes that occur due to user interactions. This in turn increases the INP.
Minimizing DOM size involves strategies such as simplifying the page structure and optimizing HTML markup. In simpler terms, this means keeping your pages small, not cluttering them with many elements and following the minimalism trend, not using mega menus and other hidden elements that also increase page size, and most importantly, not using a page builder. Stick to Gutenberg, it’s the future of WordPress.
Another technique you can use to reduce the size of the DOM in WordPress is to delay the rendering of parts of the page below the fold until the user needs them, such as entire sections or footers. This way, it’s easiest for the browser to paint the pages upon loading and often after an interaction, which is what the INP measures. To apply this technique, you can use an optimization plugin. We recommend Autoptimize Pro or LiteSpeed Cache, but note that each plugin calls this feature differently. For example, Flying Scripts calls it “Lazy Render”, Autoptimize Pro calls it “Delay Rendering” and LiteSpeed Cache calls it “HTML Lazy Load Selectors”.
This strategy, which is similar to lazy loading for images, can have small drawbacks in certain cases as it can increase the perceived latency by users as the browser will have to make more network requests to get the parts of the page it needs. In any case, this has no impact on the INP.
Keep everything updated
And by everything we mean everything. Plugins, theme, WordPress, PHP, MySQL/MariaDB, etc. Everything counts, and many updates bring code and performance improvements (see Kinsta’s amazing PHP speed tests, for example), or bug fixes, which can be noticeable in Core Web Vitals, including INP.
MySQL or MariaDB, as well as the PHP version you are using, can usually be updated through your hosting control panel, unless you manage your server yourself and know what you are doing! We recommend to always use the latest versions, but especially with the latest PHP version you may encounter problems when updating: Plugins not working as expected, error messages, etc. Therefore, be sure to test these updates when traffic is low and be prepared to revert the changes if necessary.
As for updating themes, plugins and WordPress, you can update them via your WordPress update page, but you are probably not new to this 😉
Conclusion
As you can see, improving the INP score of your Core Web Vitals on your WordPress website is not very different from simply optimizing your website. In short, everything we’ve discussed can be summarized in three major aspects:
- Use a well-optimized theme.
- Use good plugins, but as few as possible.
- Reduce the usage of JavaScript, especially from third-party scripts.
- Make sure your website loads as quickly as possible. You will probably need to get a Complete Speed Optimization done for this!