When creating a child theme in WordPress, there are a few important things to keep in mind. However, the most crucial one is ensuring that the CSS styles of the parent theme are properly inherited. So, the obvious question is: how do you include them in the child theme?
How not to do it
The simplest and most commonly found method on the internet is using the @import rule in the style.css file of the child theme:
@import url('../my_theme/style.css');This method is no longer recommended because it increases the webpage’s loading time and does not work well in older browsers.
The correct way
The proper way to include CSS styles in a child theme is as follows:
- Open the
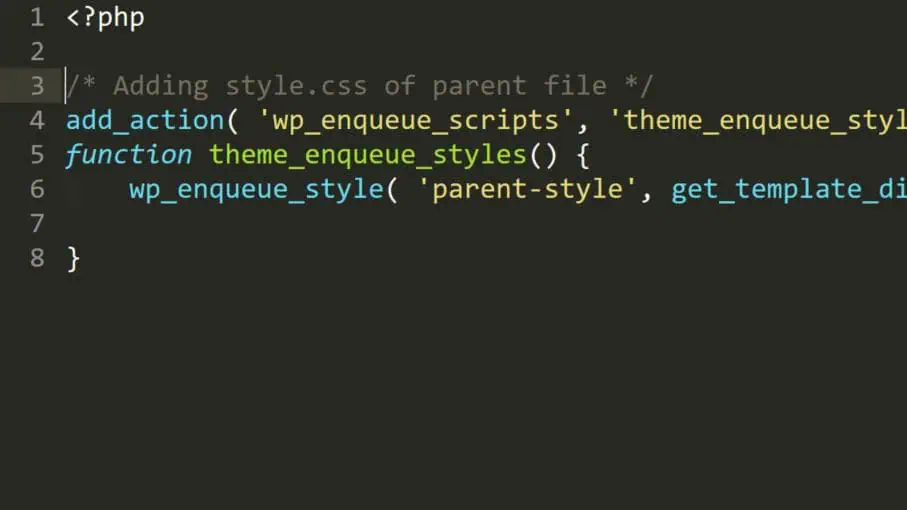
functions.phpfile of your child theme. - Add the following code:
/* Importing CSS styles from the parent theme */
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
if ( is_rtl() ) {
wp_enqueue_style( 'parent-style-rtl', get_template_directory_uri() . '/rtl.css' );
}
}The code above also imports styles for RTL (right-to-left) languages such as Hebrew and Arabic.