Accelera is all about optimizing the performance of WordPress. Today we’re comparing the most popular free slider plugins, not by their features, but by their performance. We have selected the five most popular candidates for this comparison:
- Smart Slider 3 with over 900,000 installations
- MetaSlider with over 600,000 installations
- Depicter with over 90,000 installations
- WP Carousel with over 60,000 installations
- Robo Gallery with over 50,000 installations
We have selected the plugins that are full-fledged slider plugins, rather than those that are an add-on to something else, such as a slider block for Gutenberg or the typical huge suite of add-ons for a page builder like Elementor.
We know that there are even more popular slider plugins, such as Slider Revolution, but they don’t have a free version available, which is the goal of this article. Slider Revolution in particular is extremely bloated in our experience and sometimes takes almost double the execution time of the alternatives, but that’s a topic for another article…
Test Conditions
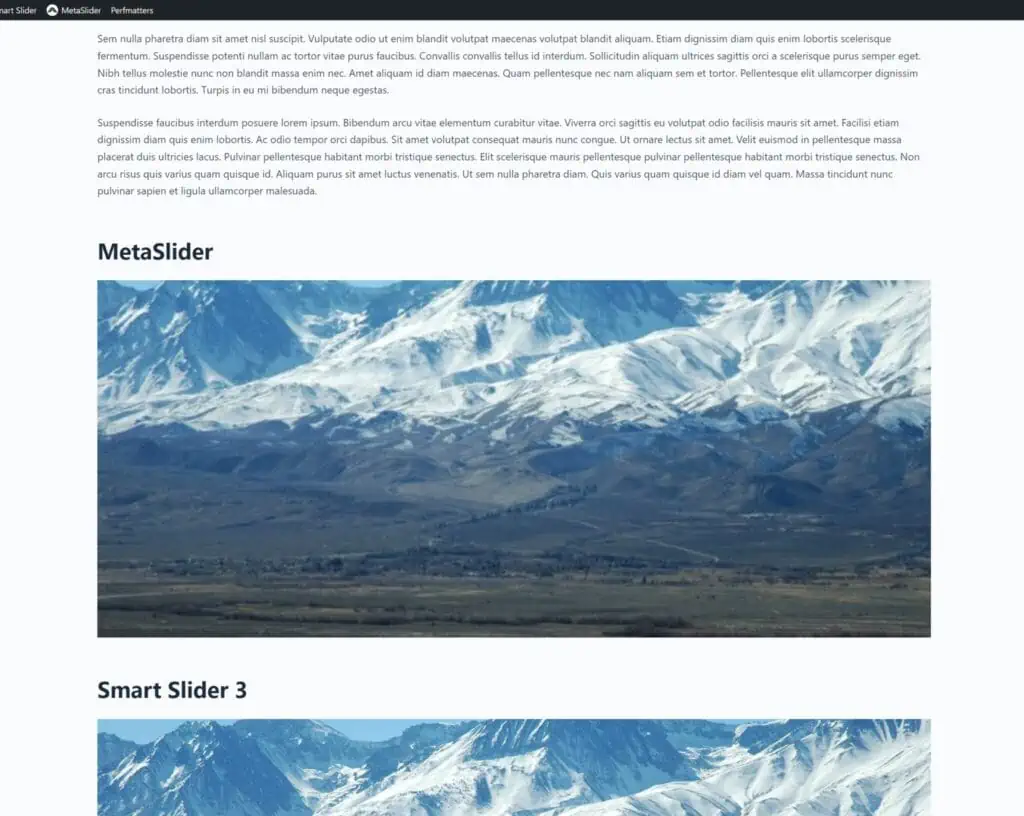
For each plugin, we created a single slider with two slides, each containing the same two images. We added arrows for the next/previous image, set them to autoplay and disabled thumbnail navigation, hover effects, lightbox and pause on hover. We also deactivated all functions for lazy loading and preloading. We did not change any other settings and kept the default settings.
To avoid any plugin from getting an advantage from being above the fold, we placed a large amount of dummy text on a page and placed each slider below this text. This ensured that all sliders were “below the fold”.

Performance Metrics
We installed the Code Profiler plugin to measure the execution time of the individual plugins. We performed this measurement on the test page with all sliders and repeated the test 10 times to calculate an average execution time.

In addition to the execution time, we also measured:
- The number and size of CSS files loaded by each plugin.
- The number and size of JS files loaded by each plugin.
- The maximum DOM depth for each slider.
- The HTML size of the individual sliders, measured by DebugBear.
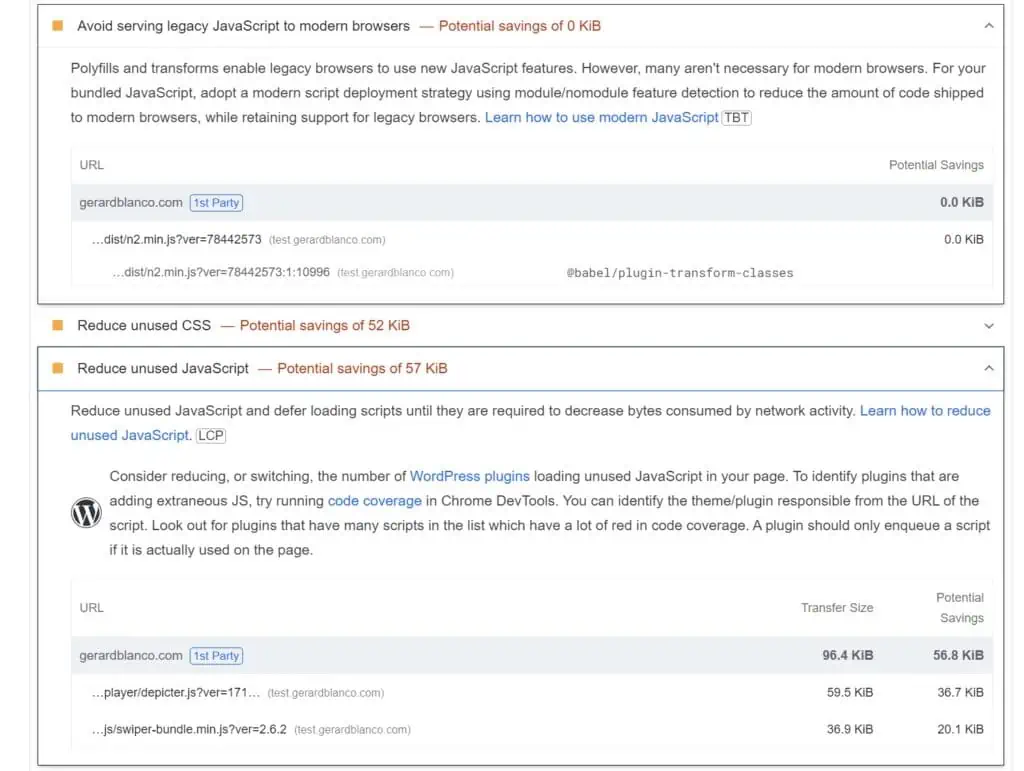
- Whether one of the plugins triggered warnings in PageSpeed Insights.
- The total CPU time of each plugin’s JavaScript code, as measured by PageSpeed Insights. Note that PSI does not show every single JS file that is loaded from the website, so we only report the ones that PSI does show.
What’s the fastest slider plugin? The results
| Smart Slider 3 | MetaSlider | Depicter | WP Carousel | Robo Gallery | |
|---|---|---|---|---|---|
| Execution time (ms) | 93.28 | 101.56 | 101.65 | 105.53 | 91.18 |
| Number of CSS | 1 | 1 | 3 | 4 | 4 |
| Total size of CSS | 4.1 KB | 2.9 KB | 5.1 KB | 17.5 KB | 5.2 KB |
| Number of JS | 4 | 2 | 1 | 2 | 2 |
| Total size of JS | 42.3 KB | 7.3 KB | 61.4 KB | 39.3 KB | 37 KB |
| Total JS CPU time | 270 ms | 57 ms | 1,491 ms | 314 ms | 245 ms |
| Maximum DOM depth | 19 | 12 | 16 | 14 | 11 |
| HTML size | 4.83 KB | 1.15 KB | 2.81 KB | 1.42 KB | 3.6 KB |
| PSI warnings | “Avoid serving legacy JavaScript to modern browsers” | “Reduce unused JavaScript” | “Reduce unused JavaScript” |

Key takeaways
- The execution times of all plugins are approximately the same. Technically, Robo Gallery seems to be the plugin with the fastest execution time and WP Carousel the one with the slowest, but at this level of measurement it would be wrong to draw conclusions from this alone.
- MetaSlider is by far the most optimized slider plugin. It loads almost 30% less CSS than the next in line and more than 400% less JavaScript than Robo Gallery, the next in line.
- In addition, MetaSlider is the slider plugin that generates the smallest HTML code.
- MetaSlider is also the plugin that requires the least CPU power to execute its JavaScript.
- Depicter seems to be the least efficient, with a very high JavaScript CPU time and with the largest JS file.
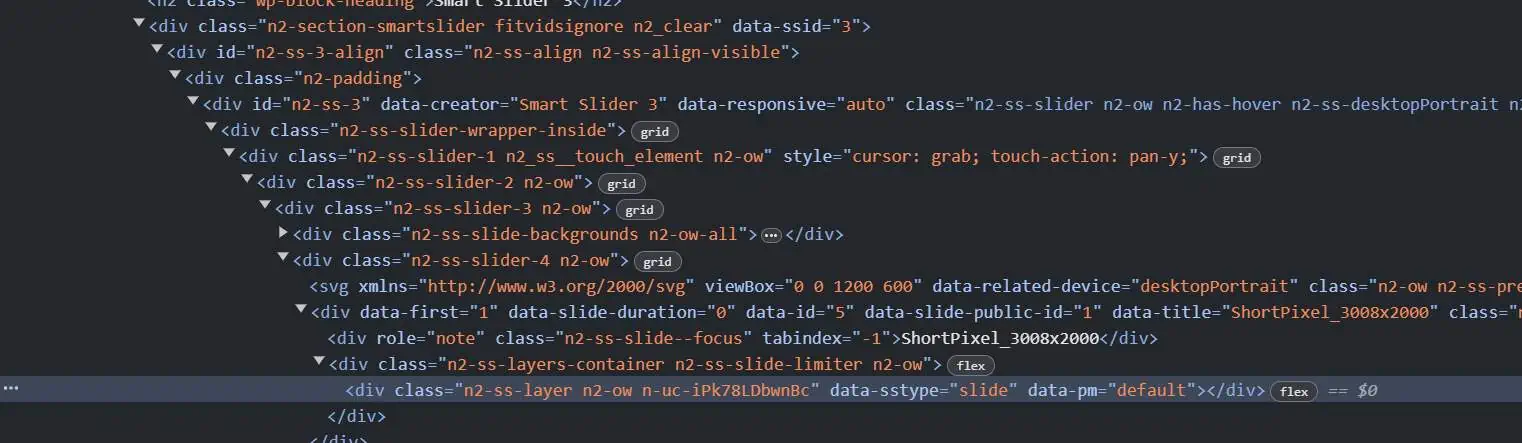
- Smart Slider 3 produces a “divception”, with a maximum DOM depth of 19 for only two simple image sliders.

A note on UX and UI
While we at Accelera focus on performance, we are generally against highly customized user interfaces. A highly customized interface often means WordPress has to load more CSS and/or JS, especially on the admin side. It’s understandable that the author wants to stand out from the competition, but this sometimes results in the WordPress admin page becoming slower, especially their respective settings page. That’s why we like Autoptimize, among others, because it follows WordPress’ native UI guidelines. Or Perfmatters because its custom interface is just a little different, nothing crazy.
Having said that, we see two different types of free slider plugins in this comparison:
- Sliders that want to give you as many options as possible, where you can “build” a slide with images, text, and other elements.
- Sliders that want to keep it simple and straightforward; just an image slider.
In the first group we find Smart Slider 3 and Depicter.
- Depicter clearly follows the steps of Slider Revolution, even the design is a bit too cluttered (as with Slider Revolution). However, it seems that Depicter also follows the terrible steps of Slider Revolution in terms of performance and consumes a lot of CPU in the browser compared to its competitors.

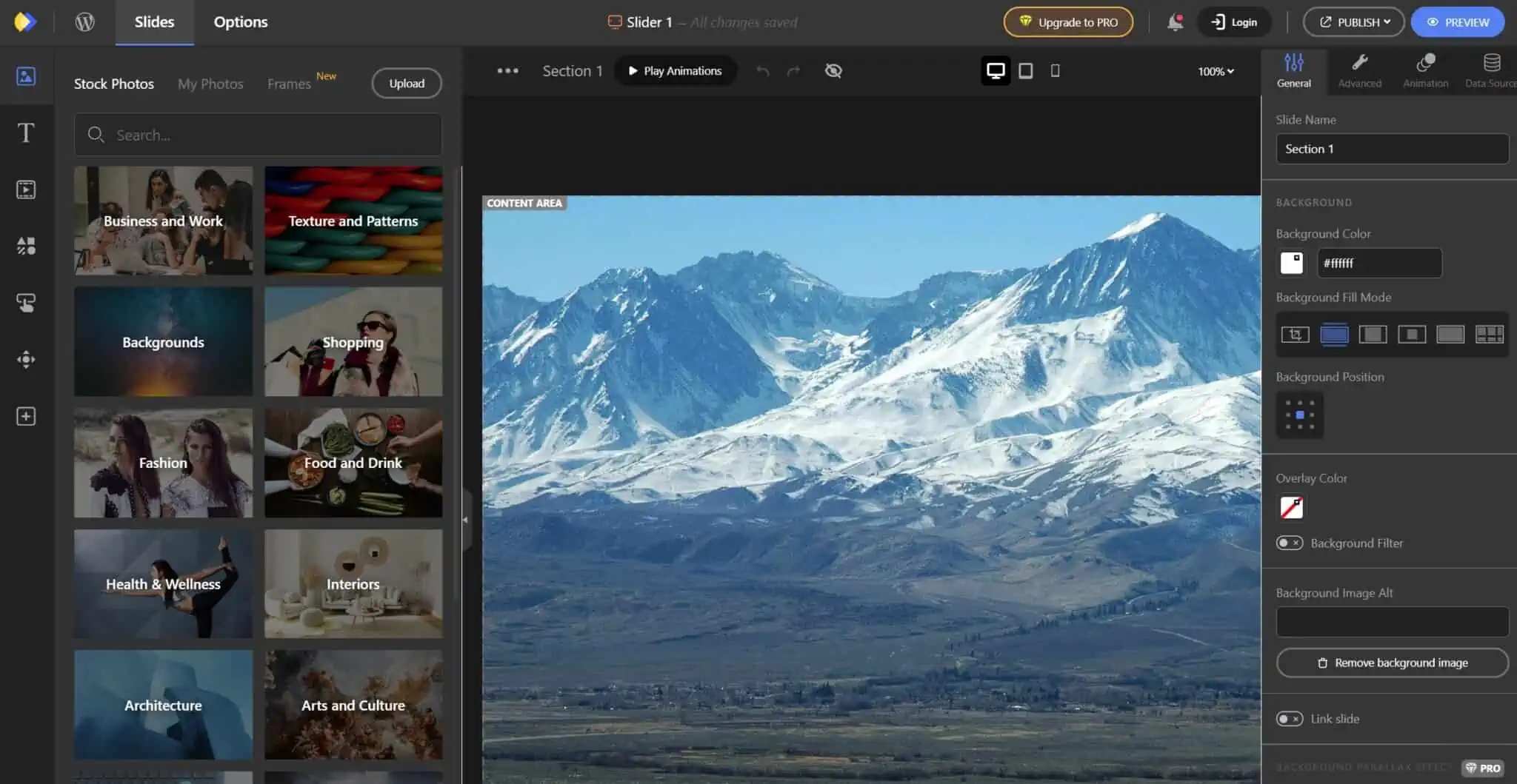
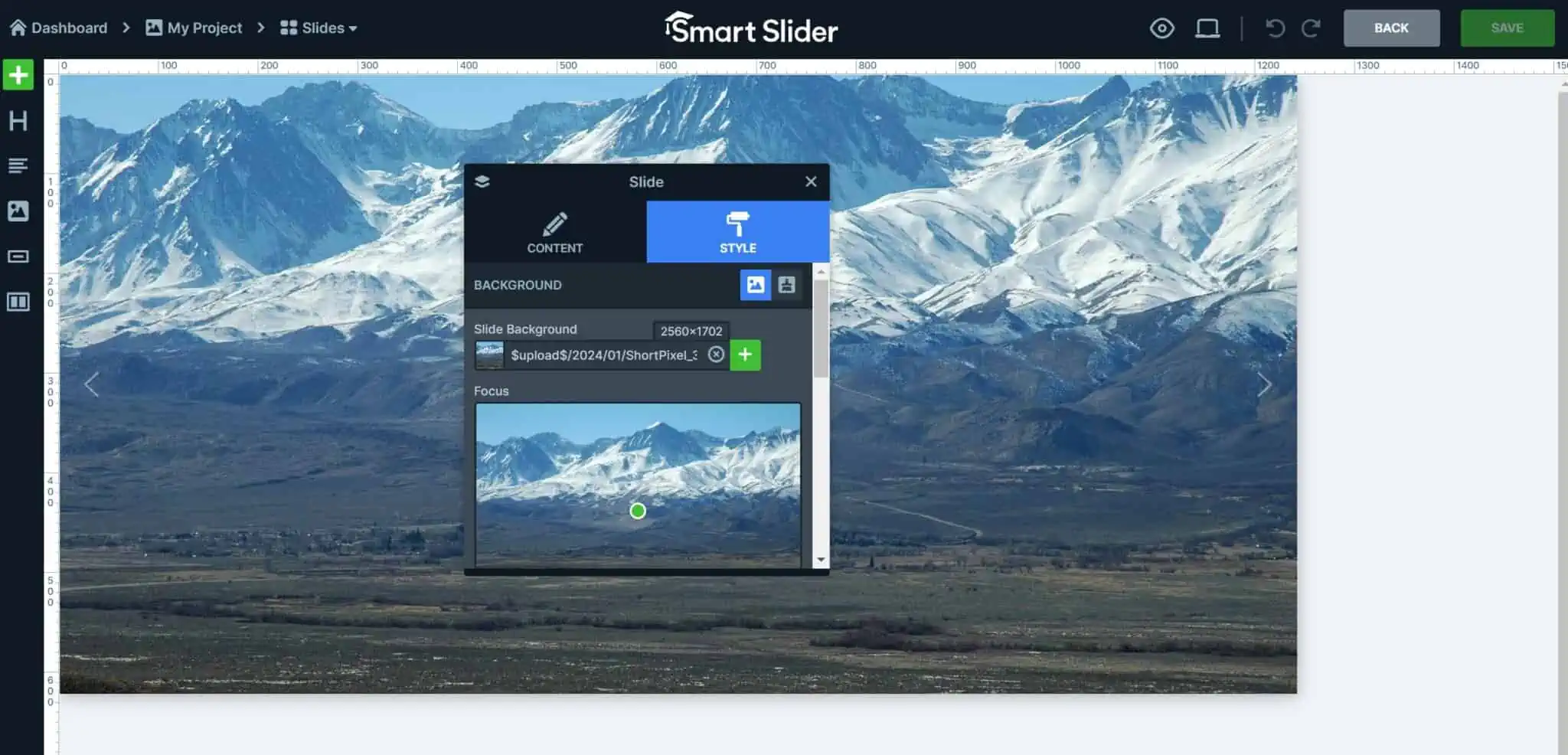
- Smart Slider 3, on the other hand, is great for anyone looking for a very complete but at the same time not so cluttered free slider plugin. The interface is very customized, but clear and uncluttered enough not to overwhelm the user.

In the second group we find MetaSlider, WP Carousel and Robo Gallery.
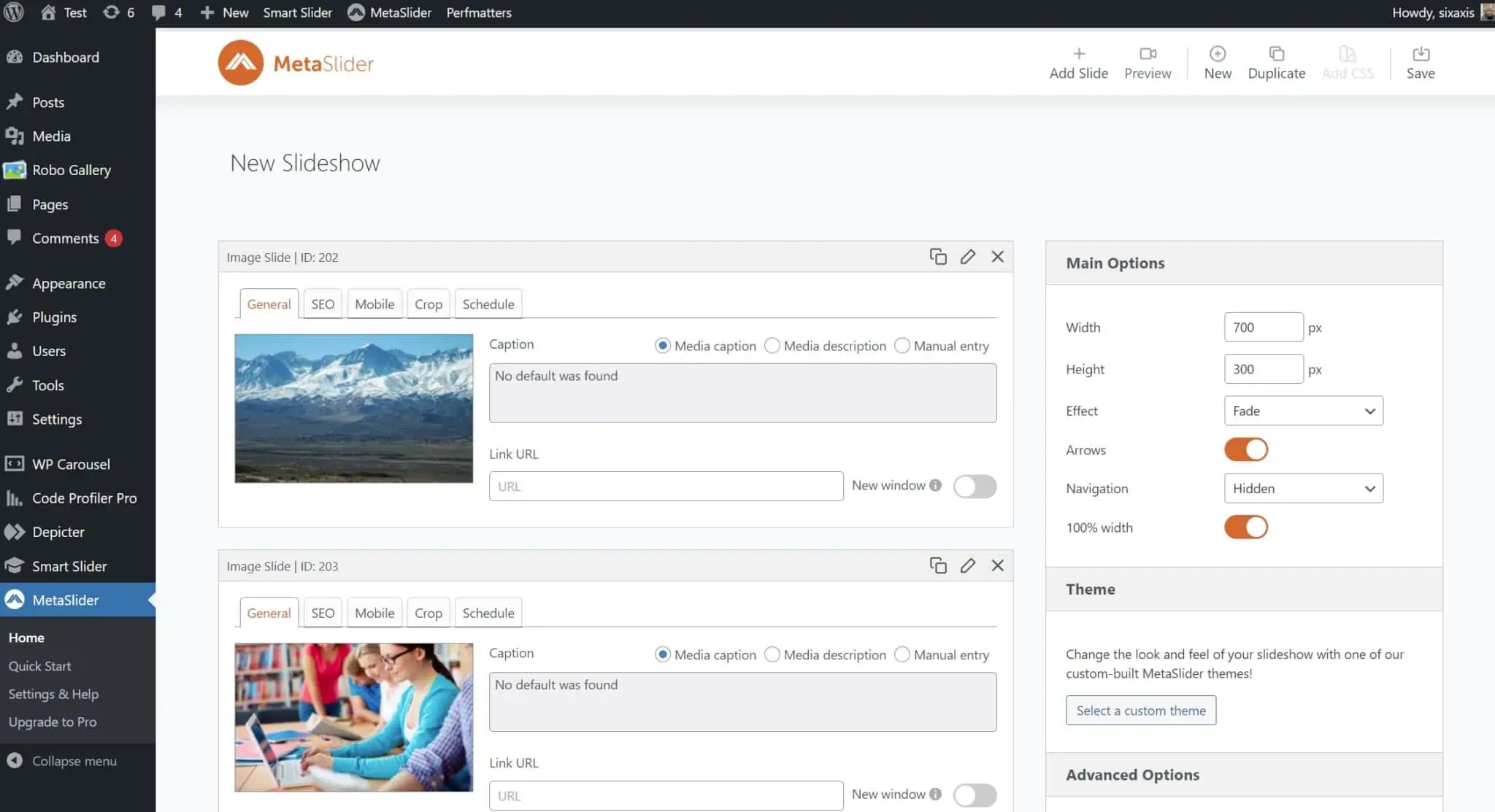
- As we have already mentioned, MetaSlider should be the first choice for anyone who wants a simple slider, which is what most people actually need. It integrates well with WordPress, uses its own brand colors, but follows the WordPress structure and most of its guidelines.
It’s also very easy to use: just add as many slides as you want and choose the settings you want, both for each slider and for the parent slider element.
- WP Carousel and Robo Gallery get the job done. However, both feel like cheap copies of competitors, and that’s mainly due to the design, which looks not polished or dated, we’d say.


Conclusion
In summary, our comparison of the most popular free slider plugins has shed light on the performance aspects that are crucial for WordPress website optimization.
Among the competitors, MetaSlider performs the best in terms of optimization. It significantly reduces CSS and JavaScript loading, resulting in faster loading times and an improved user experience. In addition, MetaSlider’s minimal HTML size and efficient CPU usage make it an excellent choice for anyone looking for a lightweight slider solution.
Smart Slider 3 also deserves recognition for its comprehensive feature set without compromising that much on performance (keep in mind its DOM depth!). We at Accelera don’t really like sliders because they compromise performance, but if you want to use a slider with additional elements (e.g. headings), Smart Slider 3 is the right choice. Or even better, get the best of both worlds, performance and features: MetaSlider Pro!
What do you think? Feel free to leave a comment with your experiences and preferences!